Bootstrap縛りのプロジェクトによく遭遇します。特にコーポレートサイトや管理画面に顕著な気がします。
そんな時にまず入れたいのがグリッド。これをうっかり忘れてしまうと、プロジェクトがヒートアップした時に地獄の手戻りが発生します(本人談)
自分でグリッドを引いても良いのですが、なるべく簡単に始めるには既成の素材を活用するのがオススメ。
では、Adobe XDのグリッド3選です。
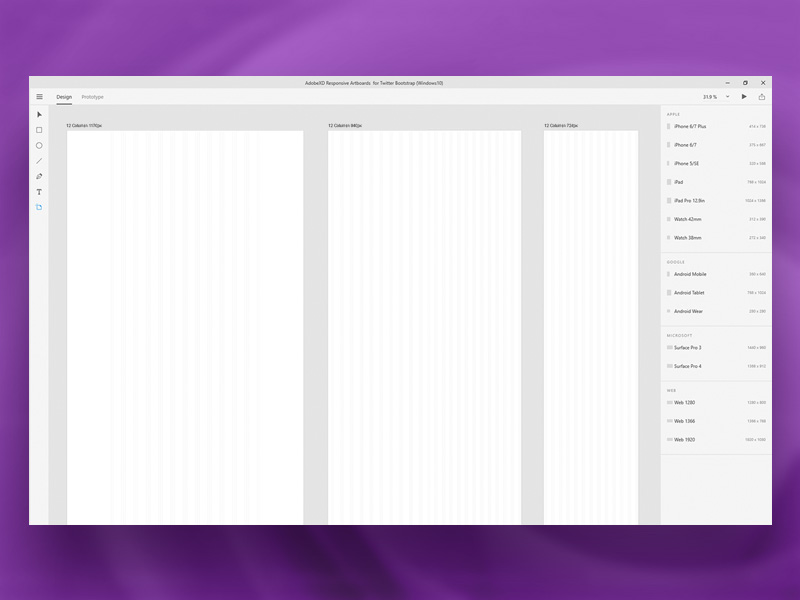
Bootstrap Grids for Adobe Experience Design
Adobe XD Bootstrap Grids
一番取っ付きやすいかなと思いました。
Adobe XD Bootstrap Grid Guide
グリッドを使って手戻りを防止
グリッド自体が至ってベーシックなので、どのグリッド素材を利用しても大ブレはしないと思いますが、ついつい色々なグリッドを試したくなります。