Webサイトやネイティブアプリのワイヤーフレームを作る時に避けられないのがフォーム設計。
問い合わせフォーム、検索UI、オンボーディングフローなど、入力項目を把握しておかないとプロジェクトが佳境に入ったときに「アレが足りない、コレが欲しい」という状況に陥ってしまい、手戻りが増えてしまいます。少なくとも僕はそうです。
ということでAdobe XDのフォーム素材を集めました。
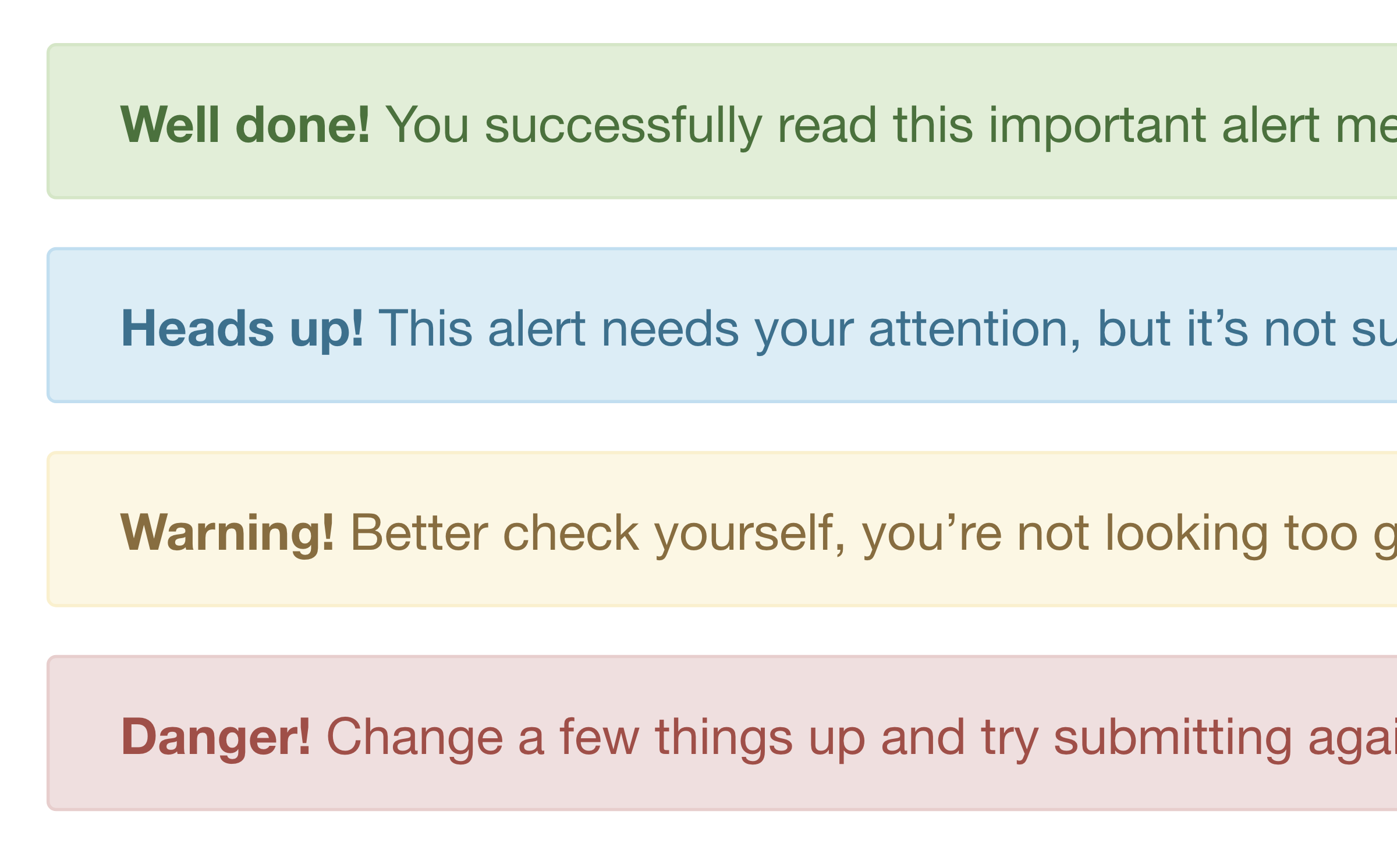
Bootstrap 4 UI
Bootstrapのフォーム要素をAdobe XDでサクッと配置する時に使える素材。
なるべく時間をかけずに管理画面を設計する時に使っています。
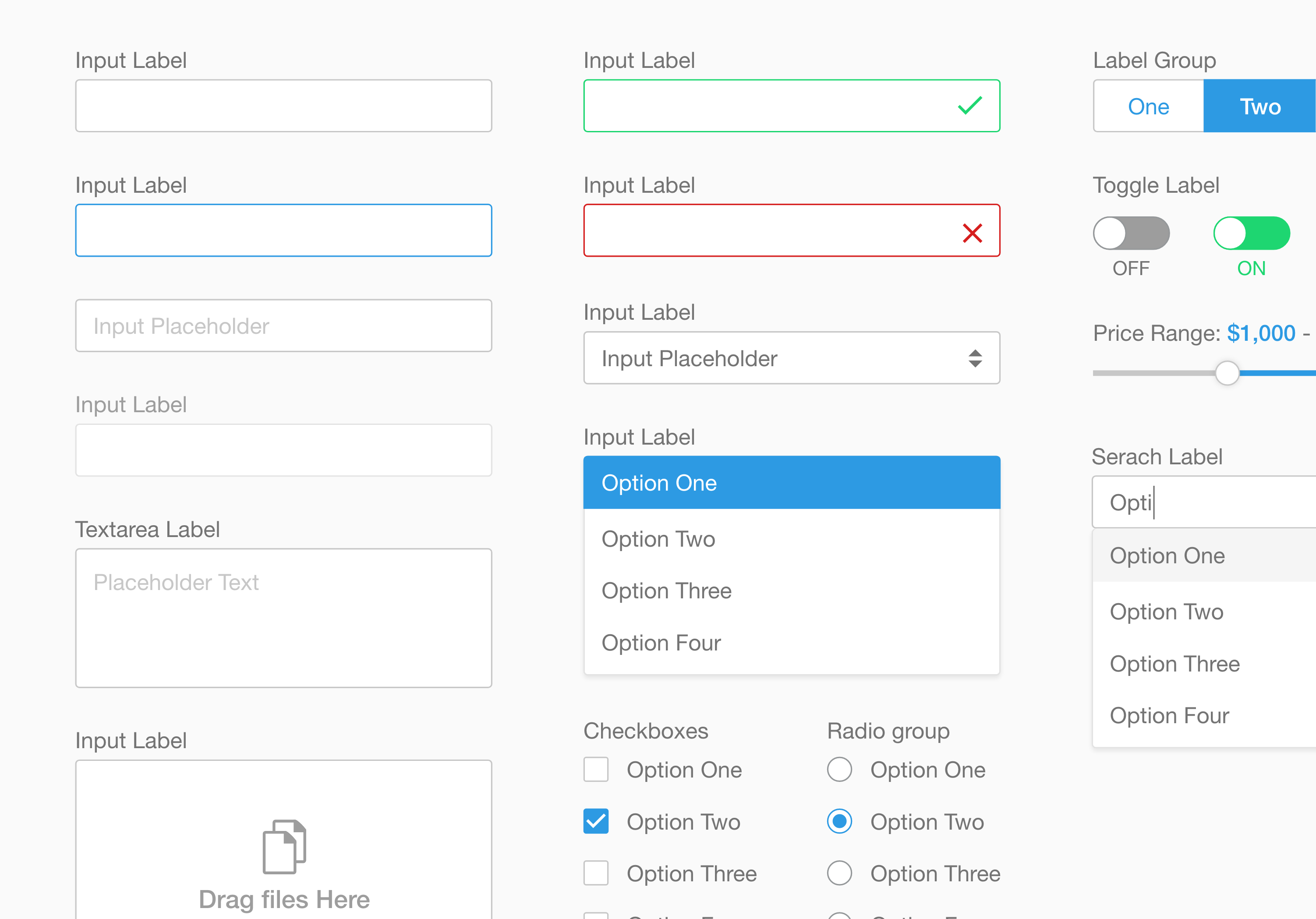
Basic Form Elements
ものすごくベーシックなフォームUI素材。Bootstrap感が無いのと、余計な装飾が無いので重宝しています。
フォーム設計はお早めに
どんなワイヤーフレームを作る時でも、入力項目をキッチリ網羅して手戻りを未然に防ぎたいものです。